[HTML] 입력양식 <form>태그
프로그래밍 언어/HTML<form>태그는 사실 여러분들이 지금 실습해보기에는 어려움이 있습니다. 추후 서버 프로그래밍언어인 jsp나 php를 배우게 되면 <form>태그를 활용하여 로그인, 회원가입, 글작성 등의 기능을 만드실 수 있습니다. <form>태그는 클라이언트에서 서버로 데이터를 전달해서 처리하도록 하는 태그입니다. 저는 jsp로 간단하게 <form>태그를 사용하여 로그인 기능을 만들어 보겠습니다.
<form>태그안에 action속성이 있습니다. 이 속성은 서버로 데이터를 전송하겠다는 의미입니다. 저는 미리 만들어놓은 login.jsp로 데이터를 전송하여 데이터가 잘 전송되었는지 확인해볼 것 입니다. 아마 지금은 이해가 잘 안되시리라 생각합니다.
<input>태그는 사용자로부터 데이터를 받을 수 있습니다. <input>태그의 속성으로 type과 name을 사용하였습니다.
<input>태그의 type속성 값으로 사용한 submit이란 사용자가 입력한 데이터들을 서버로 전송하는 버튼이라고 생각하시면 됩니다.
| type | 들어갈 데이터의 타입을 지정해준다. 타입에 따라서 기능이 달라진다 |
| name | 서버에 전달할 이름을 지정할 수 있다. 쉽게 말하면 변수명과 비슷하다 |

로그인할 아이디와 비밀번호를 입력해줍니다.
아이디는 helloworld
비밀번호는 1q2w3e4r
이라 입력하고 전송버튼을 눌러보겠습니다.

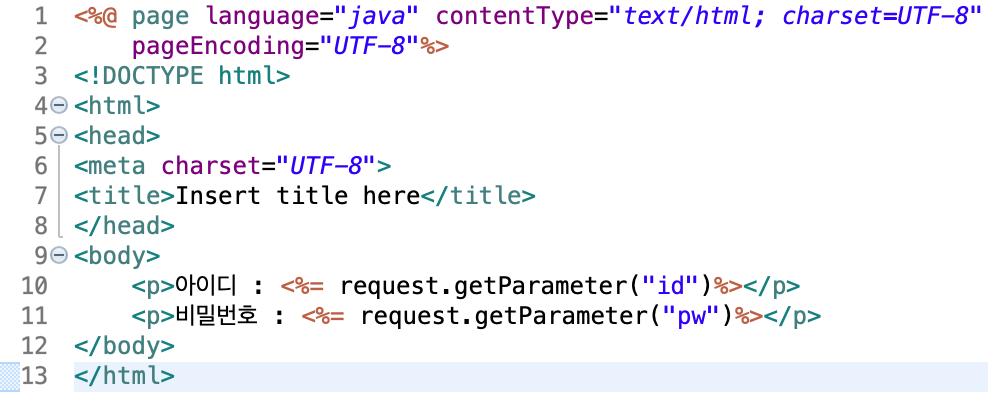
login.jsp의 소스코드 입니다.

아이디와 비밀번호를 입력하고 전송버튼을 눌렀더니, 결과값인 데이터를 잘 받아오는 모습입니다.
서버로부터 데이터를 받아오려면 따로 설치해야하는 프로그램이 있으니 <form>태그를 이렇게 사용하는구나만 보고 넘어가세요. 그래서 여러분은 아이디와 비밀번호를 입력하고 전송버튼을 눌렀을 때 오류가 발생할 것입니다.

'프로그래밍 언어 > HTML' 카테고리의 다른 글
| [HTML] 선택태그 <select>, checkbox, radio (0) | 2019.09.02 |
|---|---|
| [HTML] <textarea>태그 - 텍스트 입력 (0) | 2019.08.30 |
| [HTML] 주요태그 <table>, <tr>, <td> 태그 (0) | 2019.08.29 |
| [HTML] 주요태그 <img> (0) | 2019.08.29 |
| [HTML] 주요태그 <p>, <br> (0) | 2019.08.29 |