[HTML] 주요태그 <table>, <tr>, <td> 태그
<table>, <tr>, <td> 태그를 사용하면 웹페이지에 표를 만들 수 있습니다.
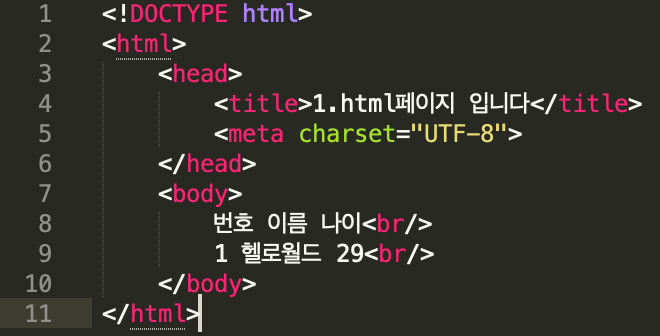
위의 태그를 사용하지 않고 표처럼 보이도록 만들어 보았습니다.

무엇을 표현하려는 표인지는 알 수 있으나, 뭔가 정렬되지 않은 느낌이 듭니다.

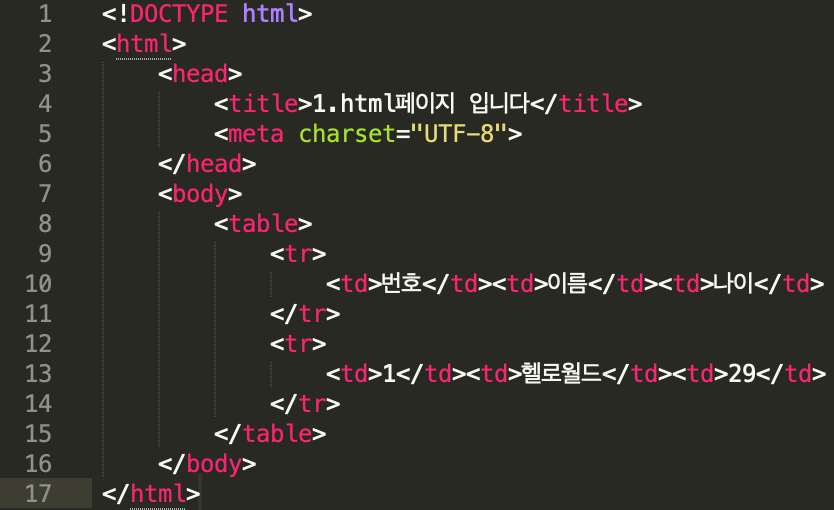
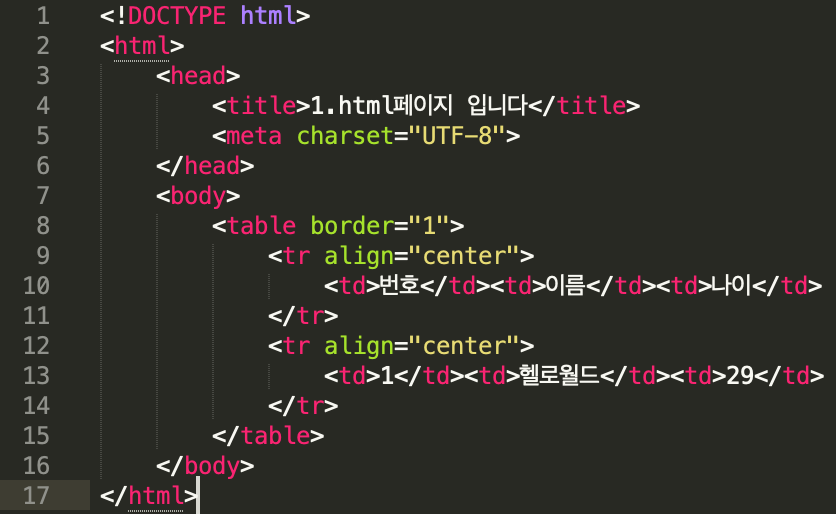
<table>, <tr>, <td> 태그를 사용한 소스코드 입니다. <tr>태그는 행을 의미하고, <td>태그는 열을 의미합니다.
<tr>태그와 <td>태그는 <table>태그로 묶어서 사용할 수 있습니다.
아래의 소스코드는 <tr>이 두번 사용, 즉 행이 두개이고,
한 행에 <td>가 세번 사용, 즉 열은 세개입니다.
이를 종합하면 2행 3열의 테이블이 생성된다는 얘기 입니다.

조금 달라졌지만 여전히 뭔가 부족해 보입니다.

boder, align속성을 이용한 소스코드 입니다.
boder속성은 표에 윤곽선을 그려줍니다.
align속성은 왼쪽정렬, 가운데정렬, 오른쪽정렬을 할 수 있습니다.

드디어 표처럼 보이는 결과물이 도출됬습니다.

우리는 지금까지 <table>이라는 태그안에 <tr>, <td>태그를 묶어서 표를 만들어 보았습니다.
하지만 누군가 내 소스코드를 보았을 때, 더 쉽게 볼 수 있도록 만들어 줄 수 있습니다.
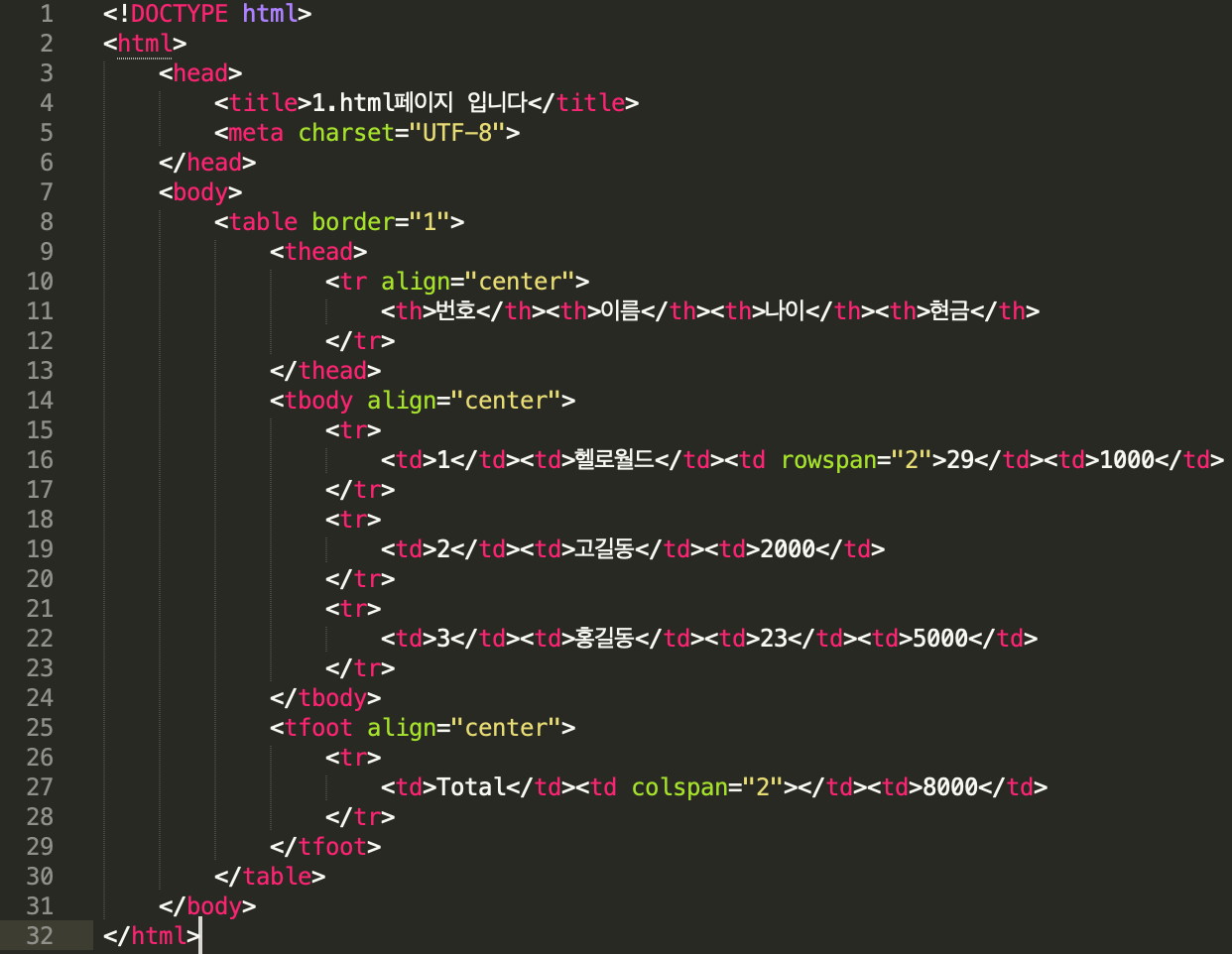
<thead>, <tbody>, <tfoot>태그를 사용하여 테이블의 레이아웃을 나눠주는 방법입니다.
사실 레이아웃을 나눠주든 안나눠주든 결과물은 똑같습니다.
레이아웃을 나누기 위해 본문의 내용을 더 추가한 소스코드 입니다.
<td>태그 대신 <th>태그를 사용하여 강조하고싶은 부분을 표현할 수 있습니다.
그리고 <td>태그에는 2가지 속성이 존재합니다. rowspan과 colspan속성 입니다.
| rowspan | 행(세로) 병합 |
| colspan | 열(가로) 병합 |
소스코드를 보면 병합된 부분은 <td>태그가 지워진 것을 볼 수 있습니다. 병합을 했는데 <td>를 지우지 않으면 결과값이 전혀 달라집니다.

웹브라우저에서 실행 화면입니다.

<table>태그를 사용하여 표를 만들땐 눈으로 보는것 보단 직접 사용해보며 부딪혀보는게 좋습니다. 만들어보고자 하는 테이블을 구상해보고 직접 만들어 보시길 바랍니다.